Choosing the right tool can significantly impact your workflow, your productivity, and ultimately, the success of your digital project. In 2025, with the continuous rise of digital interfaces and online businesses, designers more than ever before need reliable, practical, and robust software platforms. That brings us to the evergreen debate: Figma vs Sketch—two prominent giants in UI/UX design.
Today, we're going to take an in-depth look at each one, weigh the pros and cons, and help you decide which fits best with your particular design journey. This comparison is part of our analysis of top software design tools.
Table of Contents:
- Figma vs Sketch Overview: Understanding the Basics
- Figma vs Sketch: Interface and Usability Comparison
- Collaboration Features: Why It Matters in 2025
- Plugins and Integrations: Figma vs Sketch
- Pricing and Costs Considerations: Figma vs Sketch
- Community and Resources: Comparing Learning Curve and Support
- Performance and Speed Analysis (Figma vs Sketch)
- Final Verdict: Which is Best for Your Needs?

Figma vs Sketch: Which Design Tool Fits Your Workflow?
Introducing Figma – The Cloud-Native Design Powerhouse
Released in 2016, Figma has rapidly become the standard for modern UI/UX design teams. As a fully web-based design and prototyping tool, Figma breaks free from operating system limitations, offering seamless access on macOS, Windows, Linux, and even ChromeOS. Its standout feature is real-time collaboration—multiple users can design, comment, and iterate simultaneously from anywhere.
Why Designers Choose Figma:
- No installation needed – runs entirely in the browser
- Live collaboration similar to Google Docs
- Version control and auto-save built-in
- Easy sharing with link-based access
- Platform-agnostic, works on any OS
Perfect for distributed teams and agile product workflows
Sketch – The Mac-First Pioneer of UI Design
Launched in 2010, Sketch redefined interface design with its minimalist macOS-native environment and robust vector editing capabilities. Favored by freelancers and in-house Mac teams, Sketch offers powerful offline performance and a mature plugin ecosystem that enables deep customization.
Key Benefits of Sketch:
- Native macOS app with high-performance rendering
- Clean and intuitive UI tailored for Apple environments
- Offline-first workflow with local file management
- Vast plugin library for prototyping, handoff, and automation
- Flexible licensing, including one-time purchase options
Ideal for Mac-exclusive teams and designers who prefer local-first tools
Figma vs Sketch: Interface and Usability Comparison
User Interface and Layout
| Feature | Figma | Sketch |
|---|---|---|
| UI Design | Minimalist, responsive, cloud-native | Native macOS, clean and polished |
| Toolbar | Contextual, collaboration-oriented | Traditional, sidebar-focused |
| Learning Curve | Low, intuitive and modern | Moderate, traditional app-like navigation |
Figma’s interface emphasizes collaboration and minimalism, whereas Sketch offers a refined macOS experience focused on solo efficiency.
Accessibility Across Platforms
Figma operates seamlessly across Windows, macOS, Linux, and ChromeOS via any modern browser or desktop app. Sketch is exclusive to macOS, which limits flexibility for mixed-OS teams.
🌍 In 2025, cross-platform compatibility is key for global teams and hybrid setups.

Collaboration Features: Why It Matters in 2025
Real-Time Collaboration (Figma's Core Strength)
Figma remains the leader in collaborative design environments:
- Live, multi-user editing on the same document
- In-context feedback via comments
- Shareable interactive prototypes
- Instant cloud sync and auto-save
These features dramatically reduce iteration cycles and streamline communication between stakeholders.
Sketch's Collaboration Tools
Sketch introduced real-time collaboration in 2021 via its shared Workspace. However:
- Requires macOS + paid subscription for collaborators
- No web-based editing for contributors
- Asynchronous collaboration is more common
While improved, Sketch still trails behind Figma in fluid team interaction.
Plugins and Integrations: Figma vs Sketch
Figma's Plugin Ecosystem
Figma's growing plugin community offers tools for automation, accessibility, handoff, and more—all accessible via its in-app plugin browser.
Popular Figma Plugins:
- Unsplash – Royalty-free image search
- Iconify – Access to 150,000+ icons
- Design Lint – Design system error checker
Sketch's Plugin Legacy
Sketch pioneered extensibility in design tools with a vast library of third-party plugins curated over more than a decade.
Top Sketch Plugins:
- Zeplin – Developer handoff integration
- Craft (by InVision) – Content prototyping tools
- Sketch Runner – Instant search and command execution
Pricing and Costs Considerations: Figma vs Sketch
Figma Pricing Breakdown
| Plan | Monthly Cost per Editor | Key Features |
|---|---|---|
| Starter (Free) | $0 | 3 design files, unlimited collaborators, real-time editing |
| Professional | $12 (annual) / $15 (monthly) | Unlimited files, team libraries, sharing permissions |
| Organization | $45 | Advanced analytics, single sign-on (SSO), admin tools |
| Enterprise | $75 | Advanced security, audit logs, custom roles |
💡 Figma offers a powerful free tier and scales well with team growth.
Sketch Pricing Structure
| Plan | Price | Includes |
|---|---|---|
| Standard Plan | $9/editor/month or $99/year | Access to the Mac app + cloud collaboration |
| Business Plan | $20/editor/month | SSO, priority support, invoice billing, compliance |
| One-Time License | $120 | Offline use, no cloud features, includes updates for a year |
💰 Sketch provides a cost-effective option for freelancers and small teams who prefer native apps.
Community and Resources: Comparing Learning Curve and Support
Education, Tutorials, and Community Support (Figma Insight)
Currently, Figma boasts an incredibly active developer and designer community. Filled with countless easy-to-find tutorials (check out Figma's official YouTube channel), learning Figma tends to be straightforward with plenty of available guidance.
Resources within Sketch Community
Sketch similarly maintains an abundant online resource availability, with well-established communities, detailed documentation, and comprehensive tutorials that significantly shorten the learning curve. The "Sketch Master Classes" held regularly are particularly helpful (Sketch Official YouTube).
Performance and Speed Analysis (Figma vs Sketch)
Performance in Browser vs Native App
Figma operates smoothly in browsers, especially Chrome, making it accessible without performance bottlenecks—even in 2025. However, offline efficiency can slightly dip if internet connectivity decreases significantly.
Sketch's native Mac-only system provides excellent performance stability and smoother operation, especially when working offline. Designers prioritizing high performance or those dealing with very hefty design files might prefer Sketch.

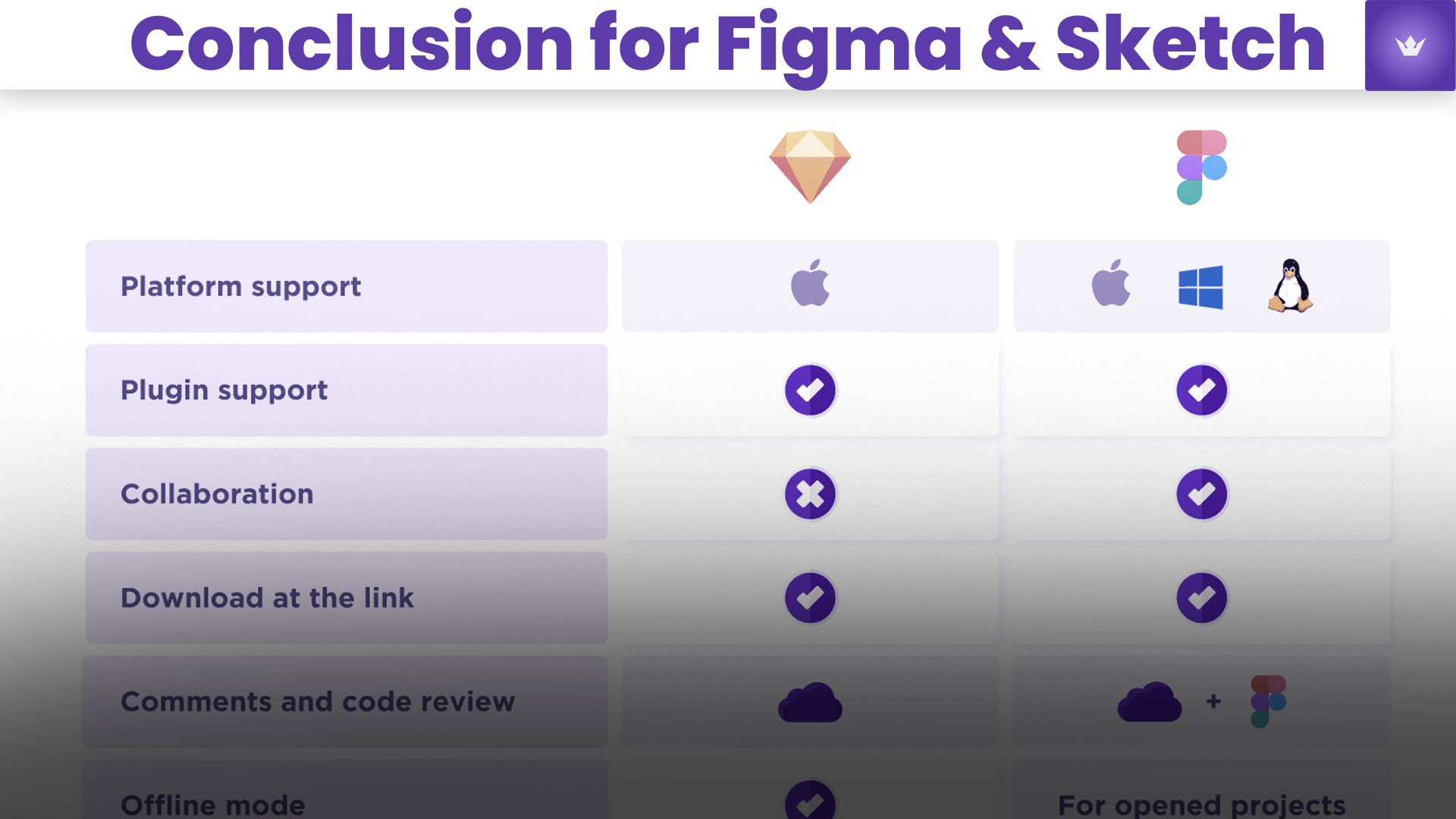
Final Verdict: Which Tool Suits You Best in 2025?
Choosing between Figma and Sketch ultimately depends on your workflow, team dynamics, technical environment, and budget constraints. Here's a quick decision matrix to guide your choice:
| Criteria | Best Pick | Why |
|---|---|---|
| Team Collaboration | Figma | Real-time editing, comments, and prototyping on any OS |
| Offline Reliability | Sketch | Fully functional without internet, ideal for solo or Mac-based work |
| Plugin Ecosystem | Sketch | Mature, extensive third-party integrations |
| Cross-Platform Access | Figma | Works seamlessly on macOS, Windows, Linux via browser |
| Budget Flexibility | Figma | Generous free tier, scalable pricing |
| Native Mac Optimization | Sketch | Optimized for performance on macOS, minimal system overhead |
Summary:
- ✅ Choose Figma if your priority is modern collaboration, accessibility from any device, and integrated workflows without plugins.
- 💻 Choose Sketch if you prefer a native Mac experience with robust offline features and time-tested plugin support.
There’s no universal winner — only the best tool for your specific use case. Both platforms offer free trials or entry tiers, so we recommend testing them in your actual workflow environment before deciding.
Need help choosing or migrating? Drop a comment or reach out — our team is always happy to assist fellow designers on their journey.
Explore related comparisons: